Hugo Webfont
The share icons rendered above are not images, instead they are font icons. Font icons, also called webfont, are scalable vector icons that can be styled with css; the size, color, shadow, etc.
Font Awesome is the top choice for font icons, with more than 650 icons with minimum download size of 130KB. In case we use few icons, better option is to pick and choose icons and create a custom pack; codetab.org uses just 12 icons with total size of 24kb.
This post explains creation of compact webfont files and add them to Hugo sites.
Icon Font Generators
There are many websites to generate custom icon fonts packs. We use Fontello Icon Font Generator which is a free tool to bundle icon fonts from various providers. Fontello hosts icons from 14 providers including Font Awesome, Fontelico, Entypo, Typicons and Iconic etc. We can also upload our own custom SVG and convert it to webfont.
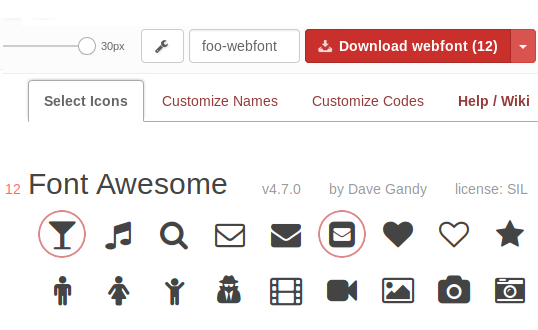
Go to Fontello website and in the text box next to Download button enter the bundle name as foo-webfont or any name you like. It is used by Fontello to name the files.

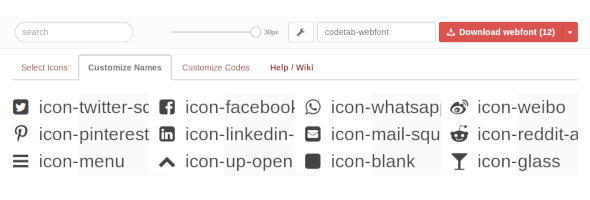
Next, from the huge collection, select the icons you require. The Download button shows the count of selected icons. Because of some bug, the last icon is not rendered and to overcome this, choose one extra icon which you don’t use. Once you finished the icon selection, click Customize Names tab.

Drag the extra icon to last. For our site, icon-glass is extra icon which is placed at the end of the list.
That’s all. Click Download button which creates and downloads a zip file named fontello-xxxxx.zip. If you missed some icons, you can add new icons to already selected set and download a new zip file.
Fontello allows you to create favicons from pictures up to 2MB in size. If size is more that 2MB, either you can scale down the image with any image editor or you can try Websiteplanet Favicon Generator which allows up to 5MB (Thanks, Cristy Will, for suggesting that).
Font Files
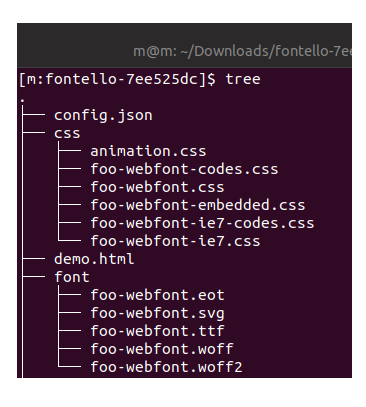
Go to Downloads folder and unzip the fontello-xxxxxx.zip file. The files are:

Preferred to way is to copy font and css directories to your project. As we target only the modern browsers, we use just the foo-webfont.css, foo-webfont.woff and foo-webfont.woff2 files. Copy font and css files to theme folder of your Hugo.
$ cd fontello-xxxxx
$ cp css/foo-webfont.css <your-hugo-site>/themes/<theme-folder>/assets/css
$ cp font/foo-webfont.woff <your-hugo-site>/themes/<theme-folder>/static/font
$ cp font/foo-webfont.woff2 <your-hugo-site>/themes/<theme-folder>/static/font
Edit assets/css/foo-webfont.css and from the top @font-face item remove all url lines except the lines that contains woff and woff2. In case, you prefer slightly larger icons change font-size element. After modification, the css looks something like:
@font-face {
font-family: 'foo-webfont';
src: url('../font/foo-webfont.woff2?287xxx') format('woff2'),
url('../font/foo-webfont.woff?287xxx') format('woff');
font-weight: normal;
font-style: normal;
}
....
font-size: 130%;
The key value shown above i.e. ?287xxx is just an illustration. Leave whatever auto generated value as it is; don’t modify it as 287xxx in your css file.
Add Webfont CSS to Hugo
Next look for the file in your theme which outputs head and link foo-webfont.css. For our site, we use an custom theme and how it is done is shown below:
<theme>/layouts/partials/head.html
<meta charset="utf-8">
<meta name="description" content="{{ .Description }}">
<meta name="author" content="{{ .Site.Author.name }}">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="icon" href="/favicon.ico">
{{ $webfont := resources.Get "/css/foo-webfont.css" }}
{{ $sitecss := resources.Get "/css/site.css" }}
{{ $syntax := resources.Get "/css/syntax.css" }}
{{ $css := slice $sitecss $webfont $syntax | resources.Concat "/css/vendor.css" | minify | fingerprint }}
<link rel="stylesheet" href="{{ $css.RelPermalink }}" integrity="{{ $allcss.Data.Integrity }}">
<title>{{.Title}}</title>
The slice merges foo-webfont.css, generated by Fontello, with site and syntax css files into a combined css named vendor.css and minifies it.
Use Font
The icons fonts you have selected in Fontello is listed at the bottom of foo-webfont.css file as regular css classes.
assets/css/foo-webfont.css
.icon-up-open:before { content: '\e800'; } /* '' */
.icon-whatsapp:before { content: '\f232'; } /* '' */
.icon-twitter-squared:before { content: '\f304'; } /* '' */
.icon-facebook-squared:before { content: '\f308'; } /* '' */
We can use these class anywhere in Hugo templates to render the icons. For example, to render Twitter icon , add following code in template or content page.
<i class="icon-twitter-squared"></i>