12.6. OpenShift Online V3 Deployment
The earlier chapters explained configuration and deployment of GWT applications on OpenShift V2 using RHC command line tool. OpenShift V2 is discontinued from October 2017 and replaced with OpenShift V3 which is no longer free for production applications. However, for development there is free starters account with limited resources. This tutorial, OpenShift Online V3 Deployment, explains the configuration and deployment process to host the GWT application on OpenShift V3.
Red Hat OpenShift Online (v3) is public cloud application development and hosting platform that automates the provisioning, management and scaling of applications. It has been completely rewritten and uses Docker-formatted containers for builds and deployments, and Kubernetes for container orchestration.
To understand the OpenShift V3 build and deployment process, refer Getting Started with OpenShift Online V3 which walks through a simple Nodejs project with Mongo DB as back-end to explain project build and deployment process. No need to know anything about NodeJs or MongoDB to complete the example. In V2, we used to push the source code or GWT war directly to our Git repository in OpenShift platform. But, in V3, we need to push our local repository to some public Git hosting sites such as GitHub or GitLab etc., and to complete the walk through example, we need to have an account in GitHub. Once we know the basics of OpenShift web console, OC command line tool and concepts such as builds, deployments, pods and services etc., we are ready to deploy our GWT application to OpenShift.
Prepare Git repository
In GitHub, create a new repository named fins. Next, clone it your system with
# git clone https://github.com//fins.git
Create deployments directory in local fins directory.
# cd fins
# mkdir deployments
Copy GWT application war file, fins.war or ROOT.war, to the
fins/deployments directory. Commit and push the changes to GitHub.
# git add deployments
# git commit -m “gwt war file added”
# git push -u origin master
Deploy to OpenShift
To begin deployment, delete the example NodeJs project and create a new project with some unique name. Next in Add to Project → Browse Catalog screen choose Java and then Red Hat JBoss Web Server (Tomcat) and finally select Red Hat JBoss Web Server 3.0 Tomcat 7 version 1.3. In JBoss EWS screen, enter name as fins and Git Hub URL of your git hub repository. OpenShift pulls the project (either source or binary) from GitHub and merge it with JBoss EWS image and prepare docker image using S2I tool and deploys it as container in OpenShift.
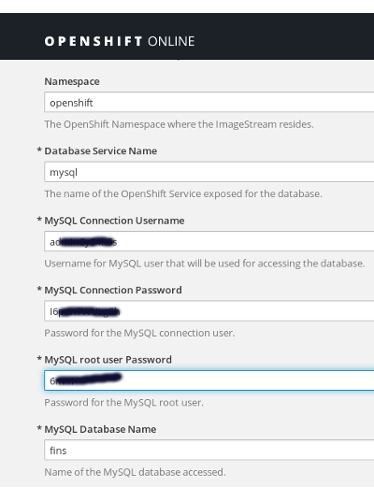
Go to Application Overview page to view the build progress. Once build is complete, OpenShift deploys the build as pod. Once Jboss EWS pod is up and running, install MySQL database. To do that, select Add to Project drop down menu from top bar and open Browse Catalog. Scroll down and choose Data Stores and select MySQL Persistence. In database configuration screen, enter database name, user name and password for the new database. Leave other fields to default.

Figure 12.6. Database Configuration
Now the app can be accessed through the URL generated by OpenShift which is available in Overview screen or under Applications → Routes. At this point you should be able to access the application but not any data as we are yet link database with the app.
Before proceeding further, we need to add a webhook to the Git repository so that whenever we push changes to GitHub it trigger a new build and deployment in OpenShift. To copy the webhook, go to Builds and select fins from displayed items and select Configuration tab and copy of the contents of GitHub Webhook URL. Next, open GitHub fins repository in another tab and select Settings → Webhooks → Add Webhook. Paste the copied content to Payload URL field and select content type as application/json and click Create Webhook. A green tick mark displayed next to the webhook indicates that GitHub is successful in communicating with your OpenShift app.
In the app, we used mysqlDS as datasource and ds is configured in context.xml file which normally placed in jbossews/conf directory. As our app is merged with JBoss image which runs as container in OpenShift it is not possible to place the context.xml in conf directory of JBoss EWS. Instead, we can add it to our git repository which gets merged into image. To do that, go to fins directory in your local system which we cloned earlier and add context.xml to configuration directory.
# cd fins
# mkdir configuration
Add context.xml with following contents to configuration directory.
fins/configuration/context.xml
<?xml version='1.0' encoding='utf-8'?>
<!-- The contents of this file will be loaded for each web application -->
<Context>
<WatchedResource>WEB-INF/web.xml</WatchedResource>
<Resource name="jdbc/MysqlDS"
url="jdbc:mysql://mysql.fins.svc:3306/fins"
driverClassName="com.mysql.jdbc.Driver"
username="adminCy54hSs"
password="I6pun7WULg5h"
auth="Container"
type="javax.sql.DataSource"
maxActive="20"
maxIdle="5"
maxWait="10000"
validationQuery="select 1"
testOnBorrow="true"
/>
</Context>
Replace url,username and password. URL is constructed from the hostname and port of MySQL service. We can get mysql hostname and port from OpenShift Web Console. Go to Applications → Services → mysql which contains Hostname (something like mysql.finsdemo.svc) and Service Port (normally 3306).
Now commit the changes and push it to Github.
# git add configuration
# git commit -m “mysql config added”
# git push
Webhook will trigger build and deployment cycle in OpenShift. Once completed, you can upload data to the app using upload option as discussed in earlier chapters.