Share on Social WordPress Plugin allows you to lock a part of content on a WordPress Post or Page until user shares your blogs in social media. Plugin posts the shared link - as interactive posts - to users’ wall and helps you to drive new visitors and increase engagement.
Usage
Share on Social lockers can be placed on WordPress Posts and Pages. For ease of explanation, we refer both Posts and Pages as page.
After installing the plugin, set Facebook App ID in settings. The Setup Facebook App explains the steps to create the FB App to use with the plugin.
Basic Locker
We can activate lockers in any page by by placing the content between shortcode
[share-on-social]
the content you want to hide ...
[/share-on-social]
It uses Basic locker (pre-configured default locker). When visitor shares to FB or Twitter, it shares the URL of the page (post or page) where locker is placed. We can place multiple Basic lockers on a page and when user shares any one, all of them unlocks together to show the hidden contents. However, basic lockers placed in other pages are not opened.
Add Custom Locker
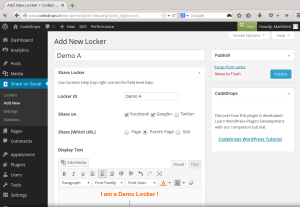
Share on Social Plugin allows you create your own lockers. Use Share on Social menu in Admin Panel to add and edit lockers. In Add New page, Context Help at the top right explains the various fields of a locker. While adding a new locker enter a unique name as Locker ID otherwise locker is not activated. Use Visual Editor to customize the Display Text of the locker.

To set which URL to share for each locker, use Share [which URL] radio button.
- Page - shares the Post/Page URL where locker shortcode is placed.
- Parent - shares the parent Page of the WordPress Page where locker shortcode is placed. For WordPress Post there is no parent so this shares site URL.
- Site - shares the URL of the site.
Use Custom Locker
In shortcode, use id attribute to indicate the locker to use. For example,
[share-on-social id='my locker']
some locked content ..
[/share-on-social]
uses a locker whose id is my locker. We can place multiple lockers with same or different id on a page. When user shares any one, all of them opens together. But, lockers placed in other pages are not affected. In the next section, we explain how to control this behavior.
Locker Groups
When we place multiple lockers (basic or using id attribute) in a page they all get unlocked when user share any one of them. Using Locker Groups we can alter this default behavior.
In shortcode, use name attribute to group lockers. For example, place following two lockers in a page.
[share-on-social name='Share A']
some locked content ..
[/share-on-social]
[share-on-social name='Share B']
some locked content ..
[/share-on-social]
First locker is in Share A, while second one is in Share B. When user shares the first locker, only it is unlocked and second locker continues as it is.
In the next example, we place two lockers of name Share A and a third locker with name Share B.
[share-on-social name='Share A']
some locked content ..
[/share-on-social]
[share-on-social name='Share A']
some locked content ..
[/share-on-social]
[share-on-social name='Share B']
some locked content ..
[/share-on-social]
When user shares the first locker, it unlocks first as well as the second lockers. However, the third locker is not opened.
Next example, we place lockers in multiple pages.
Page 1
[share-on-social name='Drupal Tutorial']
some locked content ..
[/share-on-social]
[share-on-social name='WordPress Tutorial']
some locked content ..
[/share-on-social]
Page 2
[share-on-social name='WordPress Tutorial']
some locked content ..
[/share-on-social]
Page 3
[share-on-social name='Drupal Tutorial']
some locked content ..
[/share-on-social]
When user open WordPress Tutorial share in Page 1, it unlocks that locker as well as the locker in Page 2. Likewise, when user opens the Drupal Tutorial share in Page 3 it unlocks itself and also the Drupal share in Page 1. With Grouping, we can link lockers in a page and also the lockers spanned across many pages. All linked lockers, lock or unlock in unison.
In above examples, we used Basic locker, but we can also use Groups with custom lockers in the same manner.
Change Target
By default, Share on Social shares the URL of Page, Parent or Site as specified in Locker – Share [which URL] radio button.
At times, we may wish to override this behavior. In shortcode, uselink attribute to override the target. The following example, uses Basic locker but shares http://example.org instead of the Page URL.
[share-on-social link='http://example.org']
some locked content ..
[/share-on-social]
As shown in the next example, we can use link attribute with other attributes – id and name.
[share-on-social id='Demo C' name='Example Share' link='http://example.org']
some locked content ..
[/share-on-social]
It uses Demo C locker and groups itself as Example Share and shares example.org.