6.3. WordPress Options Page
In previous two blogs, we created a sub menu and saw how to add fields with WordPress Settings API. In this blog, as the final step, we explore WordPress Settings functions to render the WordPress Options Page.
While adding the sub menu, we passed render_settings_page() method as
callback function to add_submenu_page() function . The callback method
has to echo the HTML required to display the page and also, use
WordPress Settings API functions to output the registered fields.
share-on-social/admin/class-options.php
public function render_settings_page () {
$heading = __( 'Common Options', 'sos-domain' );
$desc = __( 'These options are applied to all lockers.', 'sos-domain' );
$form = <<<EOD
<div class="wrap">
<div id="icon-tools" class="icon32"></div>
<h2>$heading</h2>
</div>
<div>$desc</div>
<form method="post" action="options.php" style="width: 80%;">
EOD;
echo $form;
settings_fields( 'sos_common_options' );
do_settings_sections( 'sos_common_options' );
submit_button();
echo "</form>";
}
In rendering function, we do the following.
echo heading and descriptions.
echo the top <form> element and we set form action as options.php.
call Settings API function settings_fields() which outputs registered fields and a security token called nonce.
call Settings API function do_settings_sections() to output the setting sections.
call submit_button() to render the submit button.
finally echo the closing </form>
When form is submitted by user it calls wp-admin/options.php which manages the persistence of options.
Putting It All Together
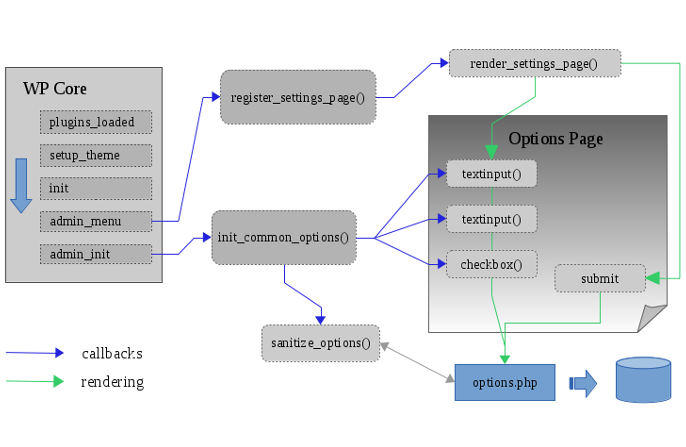
We saw how to use WordPress Settings API to put together a simple options page to accept user inputs for common settings and save it to WordPress database. Let’s walk through the entire sequence to have a clear understanding of WordPress Settings API framework.

when we open Admin screen, WordPress calls action method register_settings_page() hooked to admin_menu hook. This method adds sub menu and attaches render_settings_page() method as callback to render the menu page.
next, WordPress encounters admin_init hook and calls attached action method init_common_options(). This method loads sos_common_options from WordPress options table. It also registers fields required to handle the options values and the callback to display each field such as textinput() or checkbox() methods.
at this point setup is complete and WordPress, after completing other initializations, displays the Admin screen with our new menu item.
when we click the menu item, WordPress calls the callback method render_settings_page() which outputs the form, fields and submit button.
on form submission, request is posted to options.php which is WordPress file in wp-admin directory as <form> action is set to options.php.
functions in wp-admin/options.php fetches input fields from POST data and add or update them to database.
options functions use callback method sanitize_options() to remove HTML tags and other scripts from the user inputs and save the data in wp_options tables.
We are going to use WordPress Settings API again in the next section which deals with WordPress Custom Posts.