8.3. WordPress Debug Info
To support Share on Social Plugin developed in the tutorial, plugin need to collect debug info. In this tutorial, we describe the steps to dump debug info.
After the release, sooner or later, plugin developer has to face bug reports and support requests. To troubleshoot, developer requires inputs from the user as well as debug info to understand the plugin usage by the user. In Share on Social Plugin, when user enables Debug in Settings page, plugin collects info about Share Lockers used in a page and dump the debug info as comments at the end of the pages. To assist plugin developer to resolve the issue, user may be asked to e-mail the debug info along with the support request or bug report.

Collect Debug Info
For each Share Locker shortcode, WordPress calls Sos_Frontend::enable_sos_shortcode() method where, as soon as share
locker details are fetched, we call Sos_Frontend::collect_debug_data()
method. This method adds input details into an array and in turn, calls
Sos_Helper::collect_debug_data().
share-on-social/frontend/class-frontend.php
function enable_sos_shortcode ( $atts, $content ) {
$locker = $this->get_locker( $locker_id );
$this->collect_debug_data( $id, $name, $link, $post, $share_props,
$locker );
}
function collect_debug_data ( $id, $name, $link, $post, $share_props,
$locker ) {
// add all input to $debug_data array
....
Sos_Helper::collect_debug_data( $debug_data );
}
The static method Sos_Helper::collect_debug_data() is called whenever WordPress processes share-on-social shortcode and it merges the debug data array with a global array $sos_debug_data.
share-on-social/include/class-helper.php
static function collect_debug_data ( $debug_data ) {
global $sos_debug_data;
if ( null == $sos_debug_data ) {
$sos_debug_data = array();
}
$sos_debug_data = array_merge( $sos_debug_data,
array($debug_data ) );
}
Once page is fully generated, WordPress has to dump the debug info
collected in global $sos_debug_data. To do that, at the start in the
plugin main file, we hook Sos_Helper::output_debug_data() method to
shutdown action hook. WordPress executes shutdown hook when it
finishes or shuts down the page generation.
share-on-social/share-on-social.php
function setup_sos_plugin () {
require_once SOS_PATH . 'include/class-helper.php';
add_action( 'shutdown', 'Sos_Helper::output_debug_data'
....
);
In Sos_Helper::output_debug_data() method, we echo the debug info
collected during the page generation.
share-on-social/include/class-helper.php
static function output_debug_data () {
global $sos_debug_data;
if ( false == Sos_Helper::is_debug_enabled() ) {
return;
}
if ( 0 == count( $sos_debug_data ) ) {
return;
}
echo PHP_EOL;
echo '<!--' . PHP_EOL;
echo '<![CDATA[' . PHP_EOL;
echo PHP_EOL;
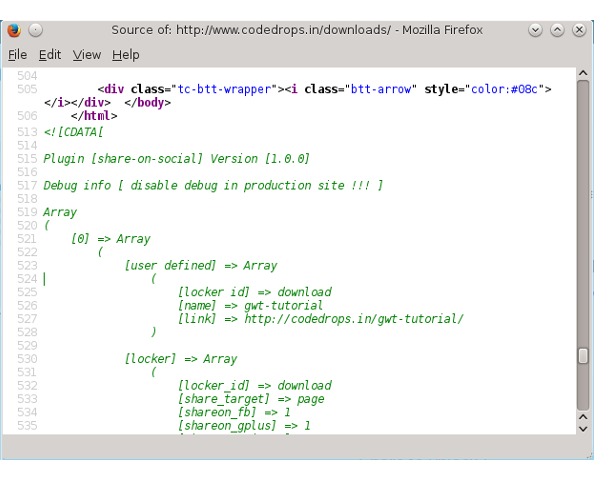
echo 'Plugin [' . SOS_NAME . '] Version [' . SOS_VERSION . ']' . PHP_EOL;
echo PHP_EOL;
echo 'Debug info [ disable debug in production site !!! ]' . PHP_EOL;
echo PHP_EOL;
echo print_r( $sos_debug_data, true );
echo PHP_EOL;
echo ']]>' . PHP_EOL;
echo ' -->' . PHP_EOL;
}
We use Sos_Helper::is_debug_enabled() method to check whether debug is
enabled in Share on Social - Settings.
CDATA Comments
If site uses HTML minify, it removes line breaks and white spaces from the page as well as the debug info. To bypass this, it is recommended to enclose debug info as CDATA as HTML minify doesn’t affect the text inside the CDATA block.
In the next chapter, we explain WordPress Ajax and use it to send and receive share statistics with the server.