10.2. WordPress Child Theme
In the previous section, we import static HTML files with HTML Import 2 Plugin. The Plugin imports the HTML content and linked images, but it does not import the linked stylesheets and rightly so! In this section, we use WordPress child theme to handle page stylesheets.
WordPress Theme Components
Before extending a theme with a child theme, let’s understand the structure and components of a WordPress theme. WordPress Theme is a set of files that work together to create the design and functionality of the site and enables WordPress instantly to change the site’s layout and design.
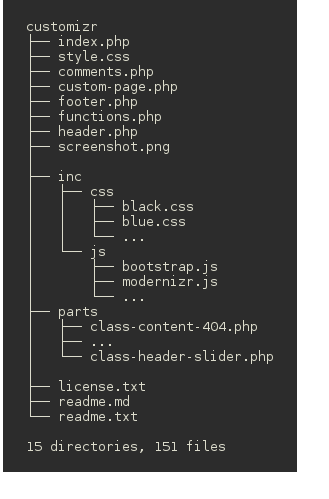
WordPress theme comes as a zip files. On the extraction, we find a directory, named after the theme’s name, which contains stylesheets, PHP files, JavaScripts and images. We can divide the theme files into these groups - stylesheet files, template file, functions file, JavaScript and images. Trimmed down structure of Customizr theme is shown in the next screenshot.

Stylesheets
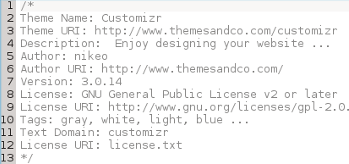
In a theme, the main stylesheet file is named as style.css. Apart from
the CSS style data, it also provides details about the theme in its
comments headers. From comment header, WordPress recognizes that it is a
theme and uses it to display the theme details in Admin Dashboard. The
comment header lines from Customizr theme style.css is shown in the
screenshot.

Template Files
Template files are PHP files that generate the requested page, and they are made up of HTML, PHP snippets and WordPress Template tags. WordPress defines some 20 odd special template files like home.php, single.php, page.php etc., which have special meaning to WordPress. Typical template files are: index.php, header.php, footer.php, sidebar.php, comments.php.
Functions File
Theme can optionally have a functions file named functions.php that
acts as a plugin to the theme and is useful to define functions used by
template files.
Let’s understand how all these fit together. When a page is requested,
WordPress calls the theme’s index.php file. The template file
index.php fetches the parts of page by calling other template files like
header.php, footer.php, page.php, etc. using template tags. By
processing all the parts, index.php constructs the page as defined by
the template files of the theme.
With that brief introduction to the structure of a WordPress theme, let’s see how to extend it with a child theme.
WordPress Child Theme
Sometimes we may wish to extend or modify a theme. WordPress comes with Theme Editor in Dashboard Appearance menu that assists to edit the theme’s files. However, it is not a good idea to directly make the changes to the theme files as the changes are lost when we update the theme to the latest version.
Instead of direct changes to the theme, a better approach is to extend it with a WordPress Child Theme and carry out changes in the child theme. Benefits are:
Avoids changes to the parent theme that are lost during version upgrades.
It is easy to manage and track the changes in a child theme as it uses fewer files when compared with the parent theme.

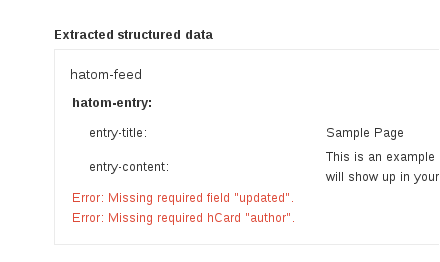
We explain the construction of the WordPress Child Theme with a real example from codetab.org. Customizr theme used in codetab.org has a minor issue, that it does not add two essential Structured Data hatom-entry items - field updated and hCard author. When we preview the Customizr constructed page in Google Structured Data Testing Tool, it shows the missing errors. Google Webmaster Tools too shows the errors in Structured Data graphs. Let’s fix this to see a Child Theme in action. For this exercise,we assume that we have already installed Customizr theme.
To begin with let’s create a basic WordPress child theme called
WPTutorial and install it to WordPress. In the PC, create a directory
named WpTutorial and add a file named style.css to it with following
contents.
WpTutorial/style.css
/*
* Theme Name: WpTutorial
* Theme URI: http://www.codetab.org/wordpress-tutorial/
* Description: CodeTab WpTutorial Theme
* Author: Maithilish
* Author URI: http://www.codetab.org
* Template: customizr
* Version: 1.0.0
*/
@import url("../customizr/style.css");
The comment header lines in style.css is mandatory, and WordPress uses it to displays the theme details in dashboard. In the header, we indicate that WpTutorial theme is a child theme of Customizr. We also include a reference to the parent’s style.css file with the use of an import directive.
Next, zip the entire WpTutorial directory as WpTutorial.zip. When
compressing, it is important to include the theme directory. Now the
WpTutorial theme is ready. To install the theme, go to Dashboard →
Appearance → Add New and choose upload. Browse and select newly
created WpTutorial.zip and install. After the installation, activate the
theme. We can now view the theme WpTutorial and its details in
Installed Themes screen.
The WordPress child theme, WpTutorial, inherits look and feel from its parent theme - Customizr. At this point, the site looks same as before even though active theme is WpTutorial.
To resolve the missing structured data items, we need to add following lines within header tags of the page.
<span class="date updated"><?php echo get_the_date();?></span>
<span class="vcard author">
<span class="fn"><?php the_author(); ?></span>
</span>
To do that, we need a template file from the Customizr that inserts
<header> tag to the page. Easy way to get that file is to download
Customizr theme zip file from WordPress Themes
Directory and extract it to some folder
in our PC. By browsing the header related files we find that
Customizr/parts/class-content-headings.php contains the header tags.
We require this file in the child theme. In WpTutorial theme folder
create a directory named parts and copy
Customizr/parts/class-content-headings.php to it. It is mandatory to
place the template file in the same location as in the parent theme. If
the parent theme’s template file is in parts directory then it should
be in parts directory of child theme. Next edit
WpTutorial/parts/class-content-headings.php, and add the missing items
just before closing </header> tag so that tail portion of the file
looks like this.
WpTutorial/parts/class-content-headings.php
<span class="date updated"><?php echo get_the_date();?></span>
<span class="vcard author">
<span class="fn"><?php the_author(); ?></span>
</span>
</header><!-- .entry-header -->
<?php
}//end of function
}//end of class
Compress the theme directory as WpTutorial.zip and upload it to install
it again. The updated WpTutorial theme inherits everything from the
parent Customizr theme except the template file
class-content-headings.php. WordPress Child theme, uses any template
file it has else it uses the file from the parent theme.
With that WordPress Child Theme adds missing structured data items to the header of the pages. Similarly, we can do other customizations with a child theme.
In the next section, we cover use of functions files in WordPress Child Theme and use it to manage dynamic stylesheets in WordPress.