10.3. WordPress Dynamic Stylesheets
In the previous chapter, we understood the structure of a WordPress theme and use it to construct a basic child theme. We also saw the use of the template files in a child theme. In this section - WordPress Dynamic Stylesheets, we explore the child theme further and use it to enable dynamic stylesheets in the WordPress.
Earlier we used HTML Import 2 Plugin to import static HTML pages to WordPress. Each of the sample page links to it own unique stylesheet and also images. The plugin imports the linked images, but it does not import linked stylesheet as stylesheets in WordPress are part of themes. It is possible to link the stylesheets from the Media Library by adding external stylesheets within the body tag of the pages. Yet, it is not a good thing to use external stylesheet links like that. To use distinct stylesheets for the pages, we should add them to themes so that header contains the links to stylesheets.
WordPress Dynamic Stylesheets
Using dynamic stylesheets, we can link specific stylesheet to a page or a group of pages. In codetab.org, we attach different stylesheet to each book. For example, WordPress Tutorial pages display heading, subheading, etc. in WordPress-Blue headings, subheadings,etc., while GWT Tutorial displays them in deep read fonts. We use function.php file to achieve that.
Functions file function.php adds custom functions to WordPress that
are used by the templates files. Unlike template files that need to be
copied from the parent theme, functions.php file is never copied from
the parent. We start with a blank file and add functions that are
specific to the child theme. WordPress merges the functions from child
and parent functions.php and use them in the templates.
To add dynamic stylesheet, add a functions.php to child theme
directory in the PC with following contents.
WpTutorial/functions.php
<?php
function dynamicStyles( $stylesheet_uri, $stylesheet_dir_uri ) {
global $post;
$parentPostTitle = get_the_title( $post->post_parent );
// for pages without parent
$stylesheet_uri = '';
// Coffee
$cornerPage = 'Coffee';
if(is_page($cornerPage) || $parentPostTitle == $cornerPage){
$stylesheet_uri = $stylesheet_dir_uri . '/styles/coffee/style-coffee.css';
}
// Tea
$cornerPage = 'Tea';
if(is_page($cornerPage) || $parentPostTitle == $cornerPage){
$stylesheet_uri = $stylesheet_dir_uri . '/styles/tea/style-tea.css';
}
return $stylesheet_uri;
}
add_filter( 'stylesheet_uri', 'dynamicStyles', 10, 2 );
?>
In functions.php, we define a function dynamicStyles() that returns
the URI of the stylesheet based on the parent page. When parent page is
Coffee, the function returns styles/coffee/style-coffee.css and so on.
WordPress add_filter() method activates the function.
We require custom stylesheets from wordpress-tutorial-sample.zip.
Download it from CodeTab
Downloads and extract it in
some directory. Next create the following directories in WpTutorial
child theme and copy custom style sheet from the extracted sample files.
Windows
C:> cd WpTutorial
C:> mkdir styles
C:> mkdir stylescoffee
C:> mkdir stylestea
C:> copy <path-to>htmlimportcoffeeresourcestyle-coffee.css stylescoffee
C:> copy <path-to>htmlimporttearesourcestyle-tea.css stylestea
Linux
$ cd WpTutorial
$ mkdir styles
$ mkdir styles/coffee
$ mkdir styles/tea
$ cp <path-to>/htmlimport/coffee/resource/style-coffee.css styles/coffee
$ cp <path-to>/htmlimport/tea/resource/style-tea.css styles/tea
In copy command, change source file path to the directory where you have extracted the sample zip. Linux users have to tweak the commands for Linux and we assume that they can handle that!

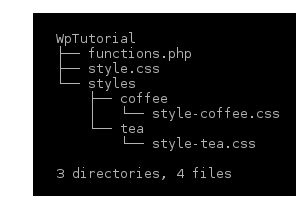
At this point, contents of the child theme - WpTutorial - is as shown in the screenshot.
Now we can pack the WpTutorial child theme directory as a theme zip file and upload and install it to WordPress.
With that, WordPress uses distinct stylesheets to display the Pages.
However, the dynamicStylesheet() function does not handle the
WordPress Posts. We have to modify the function to handle posts based on
categories. We leave that as an exercise.
Nested Stylesheet Elements
Before finishing with the WordPress dynamic stylesheets, we briefly touch upon an issue that crops up when we add custom stylesheets to WordPress.
WordPress Post or Page contains a header, footer, optional sidebar and content area. Theme uses stylesheets to present the menu items, links and widgets, etc. Theme also uses styles to format the contents and we need to override the theme style elements to change the style of pages. However, when we attach a custom stylesheet to a page it not only changes the style of the page but also changes the header, footer and sidebars. Let’s illustrate this behavior with an example. Suppose, theme uses < h1> to display the title and sets its color as Red and size as 20px. Custom stylesheet for a page uses <h1> for heading and sets color as Gray and size as 15px. When we add this custom stylesheet, because of style cascading, site title color changes from Red to Gray and font size reduces to 15px. Whenever the custom stylesheets redefines tags and elements which are already defined by theme stylesheets it mess up the whole site.
To overcome this, we need to use nested styles so that style elements defined in the custom stylesheet are applied only to the content area and not to the other areas. First, we have to modify the custom stylesheet elements as nested styles by appending a unique class to each and every element.
example.css
.gwtpage h1, .gwtpage h2, .gwtpage h3 {
color: #336699;
background-color: transparent;
word-wrap: break-word;
}
.gwtpage h1 {
font-size: 22px;
}
.gwtpage .titlepage h1.title {
text-align:left;
}
....
For each style element we add .gwtpage as the nesting class.
Next, we have to nest the page contents in a HTML element <div class=“gwtpage”> as shown in the next snippet.
example Wordpress Page
<div class="gwtpage">
<div xml:lang="en-US" class="section" id="sec-factgrid" lang="en-US">
<div class="titlepage">
<div>
<h2 class="title" id="sec-factgrid">6.9 FactGrid</h2>
</div>
</div>
<div class="para">
FactGrid uses GWT <code class="classname">DataGrid</code> widget to
display the data in a tabular view. Instead of adding it to Snapshot
which already full with widgets, a GWT <code class="classname">PopupPanel</code>
comes handy to display more data without forcing the user to leave the page.
</div>
.....
</div> <!-- end of gwtpage nesting element -->
Nesting ensures that nested styles are applied only to the contents. For example, .gwtpage h1 style is applied only to <h1> elements between <div class=“gwtpage”></div> and not to the <h1> elements in the theme header, menu, footer and sidebar.
With that, we have finished the import of the static HTML pages and WordPress dynamic stylesheets. In the next chapter, we go through the WordPress Backup.