Through out the WordPress Tutorial, we stick with the WordPress installed from OpenShift Instant App bundled by OpenShift team. While, OpenShift Instant Apps are stable and updated frequently, we still prefer to do a OpenShift WordPress install from its source.
Consider this scenario. We have a site with WordPress 3.8.3 and every week, on Sunday, we take the backup. Meanwhile, WordPress releases version 3.9 and next Wednesday, OpenShift updates the Instant App to 3.9. To our bad luck, very next day we mess up our site. To restore, we create a new OpenShift WordPress Application and because of an update, its version is 3.9. However, the backup set contains data for WordPress 3.8.3.
Restore goes through, but we end up with a WordPress version 3.9 with WordPress 3.8.3 database. Usually, it is not a good practice jumping versions during restore as it may subtly break something inside without our notice.
We prefer to install WordPress from source to have finer control over the WordPress installation.
Note
When we start with OpenShift and WordPress, it is advisable to use OpenShift Instant App. After we gain sufficient expertise in managing the OpenShift and WordPress migrate the site to WordPress source installation.
OpenShift WordPress Install from Source
In WordPress source installation process, instead of the Instant App bundled by OpenShift, we use WordPress release from WordPress.org. Latest WordPress source bundle is available from WordPress Org, and earlier versions of WordPress are available in Release Archive.
CLI
While Instant App installation was entirely using OpenShift Web Console, OpenShift WordPress Install Source method uses not only OpenShift Web Console but also RHC Client Tools.
To carry out tasks explained in this chapter, we require to install and setup RHC and PuTTY (Windows users). To install RHC and PuTTY, refer OpenShift RHC Client Tools
To start with, we create an application in OpenShift. We assume that we already have an OpenShift account with a namespace as explained in OpenShift WordPress Tutorial.
To create a new application, open OpenShift Web Console and choose Application tab and click Add Application. In the Choose a type of application screen, scroll down to PHP section and select PHP 5.3. It adds PHP 5.3 cartridge to our application and displays Configure the application screen. In the Public URL field, enter the name of the application and hit Create Application button. We chose PHP 5.3 cartridge, which bundles Apache Web Server with PHP 5.3 module, because to run WordPress software requires the PHP enabled web server.
Next we need to add MySQL database cartridge to the application. To do that, go to Application Overview screen and click see the entire list of cartridges you can add link. In the Choose a cartridge type screen choose MySQL 5.1 cartridge.
That completes the creation of a new OpenShift application with two cartridges - PHP 5.3 and MySQL 5.1. Now, if we access the public URL of the application, it displays the PHP Welcome page.
Deploy WordPress
OpenShift uses Git, software configuration management tool, to manage the application development and deployment. We use Git to download the OpenShift application repository, add WordPress to the repository and deploy back the application to the OpenShift.
To download the application repository, we require its Git URL. Find out Git URL from OpenShift Web Console → Applications → Application Overview → Source Code. Copy Source code field to the clipboard.
In the PC, open the command prompt and change to some directory where we can download the source and work on it. Open command prompt and run git clone. Replace <Git URL> with the Source Code field copied earlier.
Window and Linux
C:> git clone <Git URL>
Git downloads (clone) the application repository from OpenShift server
and places it in a directory named same as the application name. For
example, if our application name is quickstart, then Git downloads
the source to a folder named quickstart.
For newly created PHP application, source contains a single index.php.
However, remember that this is not a plain directory but a Git
Repository. It contains a hidden directory .git which holds
repository objects to keep track of changes as we go forward.
Next step is to add WordPress software to the repository. Download the
required WordPress release from Release
Archive or the latest
version from the front page. Extract the downloaded zip and we get a
directory named wordpress that contains WordPress software. Copy the
wordpress directory to the application repository.
Change to application repository and rename the directory wordpress
as php with the move command.
Windows
C:> cd quickstart
C:> move <path-to>\wordpress .
C:> move wordpress php
Linux
$ cd quickstart
$ mv <path-to>/wordpress .
$ mv wordpress php
WordPress uses a file named wp-config.php to store the WordPress
configurations like database connection properties, etc. To create this
file, change to php directory and copy the WordPress supplied
wp-config-sample.php to wp-config.php.
Windows
C:> cd php
C:> copy wp-config-sample.php wp-config.php
Linux
$ cd php
$ cp wp-config-sample.php wp-config.php
We need to make some changes to the Sample Config file. Edit the
wp-config.php and modify MySQL settings as shown in next snippet.
quickstart/php/wp-config.php
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', getenv('OPENSHIFT_APP_NAME'));
/** MySQL database username */
define('DB_USER', getenv('OPENSHIFT_MYSQL_DB_USERNAME'));
/** MySQL database password */
define('DB_PASSWORD', getenv('OPENSHIFT_MYSQL_DB_PASSWORD'));
/** MySQL hostname */
define('DB_HOST', getenv('OPENSHIFT_MYSQL_DB_HOST') . ':' . getenv('OPENSHIFT_MYSQL_DB_PORT'));
In the WP Config file, we also need to enter some unique phrases for the items in Authentication Keys and Salts section. Remove the lines shown in the next screenshot from the WP Config file.
quickstart/php/wp-config.php
define('AUTH_KEY', 'put your unique phrase here');
define('SECURE_AUTH_KEY', 'put your unique phrase here');
define('LOGGED_IN_KEY', 'put your unique phrase here');
define('NONCE_KEY', 'put your unique phrase here');
define('AUTH_SALT', 'put your unique phrase here');
define('SECURE_AUTH_SALT', 'put your unique phrase here');
define('LOGGED_IN_SALT', 'put your unique phrase here');
define('NONCE_SALT', 'put your unique phrase here');
We can get random unique keys and salts from WordPress Org. Open WordPress API in a browser tab, which generates and displays random keys and salts. Copy the contents, paste it to the WP Config file’s and save the changes.
Use git status to check the pending changes and then add the php
directory and its content to the Git repository.
Window and Linux
C:> cd quickstart // change to application source dir created by Git clone
C:> git status
C:> git add php
Finally, we need to commit the changes to the repository.
Window and Linux
C:> git commit -am "WordPress software added"
For a better understanding, let’s recap the items we did so far.
With Git, we clone the OpenShift PHP application repository to a local repository in our PC.
Download the WordPress Software and copy the extracted wordpress directory to the application repository and renamed the directory as php.
Create wp-config.php file and modify its parameters for OpenShift.
Finally, we add all the changes to Git and commit the changes.
So far, all the changes are made in the local repository. Next, we need to push the changes back to the remote repository that is in OpenShift.
Window and Linux
C:> git push
Git compresses and pushes the change objects - new php directory and its content - to the application repository in the OpenShift application. Git push takes some time to complete as it has to transfer about 35 MB. After updating the OpenShift repository, Git also restarts the OpenShift application and MySQL database as part of the deployment cycle. Our new WordPress application is ready, but before proceeding to WordPress installation, we need to make one crucial change to WordPress structure that is specific to OpenShift.
Move wp-content directories
WordPress places themes, plugins and upload files in three separate
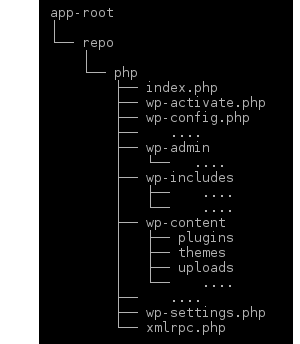
directories under its wp-content directory. In OpenShift, Git deploys
the application in directory app-root/repo. The php directory that
contains WordPress software goes into this directory. The WordPress
directory structure in OpenShift is shown in the screenshot.

By default, whenever we install a new theme it installs in
app-root/repo/php/wp-content/themes. Plugins and uploads are treated
similarly. That leads to a problem in OpenShift. When we make some
changes to the application repository and push the changes to OpenShift,
Git overwrites the php directory with the new version. Obviously the
items that WordPress installs under wp-content are lost.
To overcome this problem, we have to move wp-content directories to
app-root/data so that they are not overwritten during deployment.
We use Git action hook feature to link wp-content directories to
app-root/data directories. Open command prompt and change to the local
Git repository. Delete plugins, themes and uploads directory from
php/wp-content.
Windows
C:> cd quickstart
C:> cd php\wp-content
C:> rmdir plugins themes uploads /s
Linux
$ cd quickstart
$ cd php/wp-content
$ rm -rf plugins themes uploads
Next add a file named build to quickstart/.openshift/action_hooks
with following
contents.
quickstart/.openshift/action_hooks/build
ln -sf $OPENSHIFT_DATA_DIR/uploads $OPENSHIFT_REPO_DIR/php/wp-content/uploads
ln -sf $OPENSHIFT_DATA_DIR/plugins $OPENSHIFT_REPO_DIR/php/wp-content/plugins
ln -sf $OPENSHIFT_DATA_DIR/themes $OPENSHIFT_REPO_DIR/php/wp-content/themes
Commit the change to Git local repository with following commands.
Windows
C:> cd quickstart
C:> git add .openshift\action_hooks\build
C:> git update-index --chmod=+x .openshift\action_hooks\build
C:> git commit -am "Build script added"
Linux
$ cd quickstart
$ chmod 755 .openshift/action_hooks/build
$ git add .openshift/action_hooks/build
$ git commit -am "Build script added"
Finally, push the changes back to OpenShift repository.
Windows and Linux
C:> git push
Git executes build file after it deploys the new version of the application. In the build script, we create three links in php/wp-content which points to directories in app-root/data so that themes, plugins and uploads files lands in app-root/data instead of repo/php/wp-content.
Next we need to create three directories in app-root/data. To create
the directories, log in to OpenShift Shell and execute the following
commands.
> cd app-root/data
> mkdir plugins themes uploads
With that WordPress source deployment is over, and WordPress is ready for installation. Complete the installation and settings explained in WordPress Installation.