7.3. W3 Total Cache - Minify
In the previous sections, we installed W3 Total Cache Plugin and enabled its two cache modules - Page cache and Browser cache. In this section, we show how go about the W3 Total Cache Minify Settings.
W3 Total Cache Minify
Usually, HTML pages contain links to JavaScript, Stylesheet and Media. When we view the source of a WordPress page, in the header section, we find links to a number of JavaScript and CSS files. W3 Total Cache Minify target these items and accomplish three things:
Minifies all JS, CSS and HTML code by removing white spaces, comments, extra line breaks.
Combines all JavaScript files into a single file and Stylesheets into a CSS file.
Cache the minified and combined JS and CSS files.
Benefits are twofold; Cleanup of files reduces the overall size and the bandwidth usage, while combining of files reduces the number of requests made by the browser to the server.
Note
W3 Total cache Minify Settings is far more tedious than compared to the other two covered so far. So, have patience and go through slowly.
There are two modes in Minify - Auto and Manual.
Minify Auto Mode
In Auto mode, W3 takes care to identify all the files that it can minify and combine. Whether this mode works or not, ultimately depends on the scripts and stylesheets used by the theme and plugins that active in the WordPress Installation. While many scripts and stylesheets work perfectly well on minify, some cause trouble. For example, stylesheets of Customizr theme go for a toss when minified by W3.
To enable Minify Auto Mode, go to Dashboard → Performance → General Settings → Minify and enable the Minify. Set Minify Mode to Auto and Minify Cache method to Disk. Leave all other things to the defaults and save settings.
Filename Length Test
In Auto mode, W3 automatically attempt to determine the optimal file name length for the combined minified files. In OpenShift, W3 fails to enable Auto Mode as filename length test fails. In the case of error, select Dashboard → Performance → Minify and scroll down to the last section Advanced and set Disable minify automatic file name length test to disable the test. Try to enable auto mode with various filename length values - 246 or less than 150.
Once Minify is set to auto mode, view and navigate through the site and verify the appearance and behavior of the pages, menus, and links carefully.
Minify Manual Mode
When minify auto mode adversely impacts the look and feel of the site, then only option is to switch to Minify Manual Mode.
To switch to the manual mode, go back to Dashboard → Performance → General Settings → Minify and set Minify Mode to Manual and save the settings.
Next we need to identify the scripts and stylesheets that are used by the page and add them to minify list one by one and leave out the problematic ones. Fortunately, W3 Total cache has a Help Wizard to add files to minify list.
To use the wizard, open Minify settings screen with Dashboard → Performance → Minify and click on Help wizard.

Wizard shows the JavaScript and CSS files. Initially, select all JavaScript files and click Apply to add the file URL to JS file management section and save the changes. W3 prompts us to empty the page cache and minify cache. Clear the cache and view the site. In the case of site misbehavior after the minify, then remove all JS files from the list and try to add them one by one, excluding the problematic files. In certain cases, we may have to drag and drop the files listed in JS file management section and reorder them if a file depends on another. After the JavaScript, repeat the process for CSS files.
Customizr theme
In codetab.org which uses Customizr theme, we are unable to add jQuery related JS files, bootstrap.js and blue.min.css to minify list. Out of these some are already minified so we may not gain much by including them, though their inclusion would have reduced request counts.
Non Blocking JS
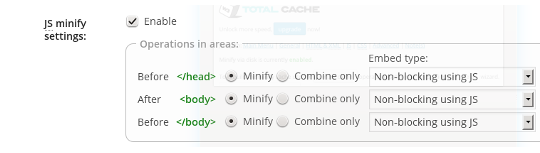
When Minify is in Manual Mode, we also need to set Embed Type.
To do that, open Dashboard → Performance → Minify and scroll down to JS section and set Embed Type to Non-blocking using JS.

Minfy HTML
Next, we need to enable minify for HTML. Open Dashboard → Performance → Minify and scroll down to HTML & XML section. Select Enable, Inline CSS minification and Inline JS minification checkboxes and save settings.
Having enabled the W3 Total Cache, we like to assess the benefits the WordPress gets out of the cache. In the next section, we show how to analyze the speed and performance.