In earlier chapters, we learned how to install and setup WordPress site on OpenShift cloud platform. Now, we are ready to add contents - Posts, Pages and Media - to the WordPress site.
Let’s add a Post to know the process and then, understand the differences between WordPress Posts and WordPress Pages.
WordPress Posts
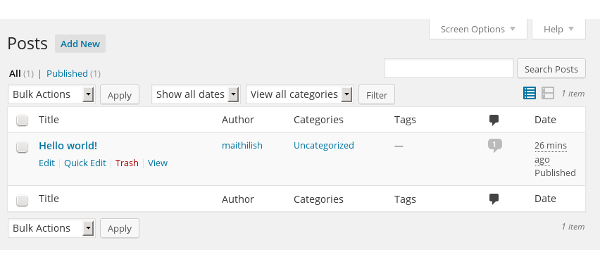
Open Dashboard → Posts to display the list of posts from the site.

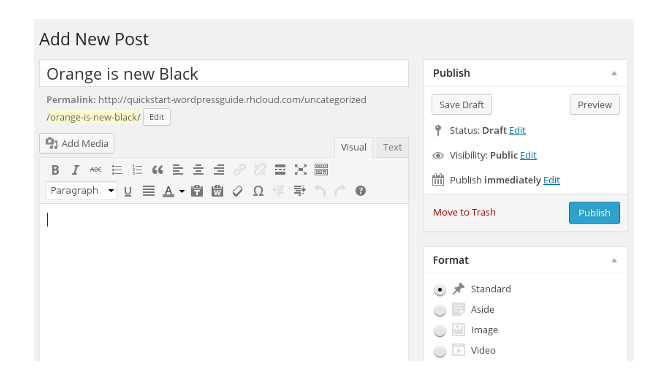
Use Add New to add a new post. Add New opens the Visual Editor.

WordPress Visual Editor has all the standard styling options that we
find in any standard visual editor. One of the useful features is
Distraction Free Writing Mode. Click on
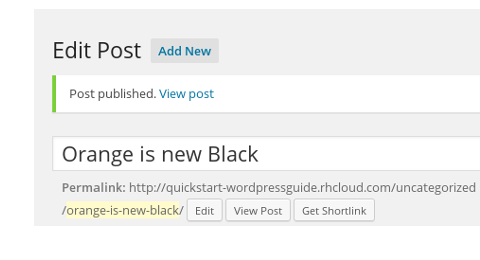
As we have set custom structure /%category%/%postname%/ for the permalinks, WordPress has set permalink for the above post as /uncategorized/ornage-is-new-black/. We can edit the permalink, but we suggest leaving that to the default value.
Add Media button opens Insert Media pop-up window, where we may drop media files to upload the files to Media Library and then insert them to the post. Media pop-up also has Media Library tab where we may select existing media files from the Media Library. While inserting media files to a post, we may choose to insert single media file or there is also an option to create a gallery. We can use that to group multiple media files as a Media Gallery.
In the editor, Text tab next to the Visual tab switches the editor from the visual to text mode, which shows the HTML source of the post and we can use it add HTML contents.
Publish section allows us to set the status of the published post. Allowed values are:
Status - post status may be Draft or Pending Review.
Visibility - post may be Public, Private and Password Protected.
Publish - post either published Immediately or on a specified Date and Time.
While editing a post, WordPress auto saves the post contents as Draft to the MySQL database table so that we do not loose the changes. Once completed, click Publish to save the post. Status of the post is set to the value in Status, Visibility and Publish fields. After publish, WordPress switches Add post screen to Edit Post screen with a View Post option.

After the publish, we may continue editing the post and also change the status and other fields and republish again.
Apart from the standard format, posts can have others. In the Themes that supports Post Formats, they change the look and feel of the posts. For example, Aside typically has no title and Gallery presents a gallery of images, etc.
Post deletion is a two steps process. Delete the post to move it to the Trash and then delete it permanently from the Trash.
WordPress Categories and Tags
To the WordPress Posts, we can add two attributes - Categories and Tags
- to distinguish or group them.

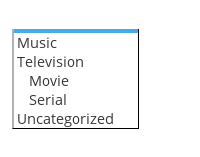
WordPress Categories are hierarchical. In this example, Music, Television and Uncategorized (default category) are top level categories, while Movie and Serial, which are also categories, are sub categories of parent category Television.
WordPress Tags are words that we may attach to a post. Tags are non-hierarchical.
To create and edit categories and tags, use Categories and Tags
dashboard menu options or Add Category or Add Tags links in
Edit Post screen. To the example post, Orange is the new black, we
may add Serial as category and attach comedy-drama, crime as
tags. Posts can have multiple categories and multiple tags. When we add
a category - Serial - to the example post, it updates the permalink. To
the permalink, it not only adds the serial but also television, the
parent category of serial.
http://quickstart-wordpressguide.rhcloud.com/television/serial/orange-is-new-black/.
WordPress Media Library
Use Dashboard → Media to upload media files - images, video, audio - to WordPress Media Library. We can also upload documents and even text files. To upload, drag and drop the media file. In the Edit screen, we can add caption, alternate text and description to a media and also we can attach it a post or page. Media Library screen is similar to that of posts.

Media File URL
WordPress stores Posts and Pages in a database table called
wp_posts. However, media files are handled differently. WordPress
stores media meta data like ID, caption, description, permalink in
database table wp_posts (yes that’s correct, in wp_posts!), but saves
the uploaded media files in a file directory called
wp-content/uploads/. That’s why we always find wp-content/uploads in a
media file URL -
http://quickstart-wordpressguide.rhcloud.com/wp-content/uploads/DSC-0834.jpg
WordPress Post vs. Page
WordPress Pages are the special type of posts - we say this because, in WordPress both posts and pages live in same database table wp_posts - however they are different from the posts in many aspects. In this section, we explain the differences between the two so that you can choose between them.
Page life cycle is same as posts. Use Dashboard → Pages to list or add pages as we done with the posts.
Let’s now understand the dissimilarities between the two:
WordPress Posts are suitable for blogs, which follow a chronological order, while WordPress Pages are suitable for static contents like About us, Privacy, which are less time-dependent.
WordPress Posts are usually displayed in reverse time sequence, with latest posts first. WordPress Pages do not follow any such order.
To navigate, Posts have Next Post and Previous Post links in their footer, on the other hand, WordPress Pages do not have such navigation links.
WordPress Posts can have categories and tags, but pages cannot have categories and also tags. However, a WordPress Page can have another page as its parent.
Hierarchy among WordPress Posts is maintained with the help of categories. Among WordPress Pages, hierarchy is achieved through parent page.
CodeTab Posts are Pages !
As of now, all the posts in our site www.codetab.org are WordPress Pages!
Reason being; we create our tutorials in Fedora Publican, a DocBook publishing toolkit. Publican outputs the book to HTML, and we import the entire set to WordPress as Pages. In case, we upload them as posts, then the chapter and section ordering breaks as HTML file’s time stamp is taken as blog date.
Sometimes, we may also break lengthy chapter into two and then, maintaining order becomes even more difficult if they are posts. No such issue with pages.
Earlier we told that WordPress Pages do not come with navigational links in the footer. Then, how come our pages have a navigational footer! That nice looking navigational bar is not added by the WordPress; it is by Publican.
To sum up, if articles are blogs and add them regularly, then create or upload them as WordPress Posts. When our articles are grouped as a book, then upload them as WordPress Pages.
In the next chapter, we install and setup a new theme for the site.